Hill-Shading the Mandelbrot Set
I've now been using the Mandelbrot set images from my previous postings as my Google Meet video conferencing background for a few weeks, choosing a new one each day. It's been a fun conversation starter, and it's also indicative of what Googlers are like that a large proportion of people in my meetings know exactly what the image is.
I've now used up my first few batches of images. Time to find some more. Luckily there is an infinite number of them.
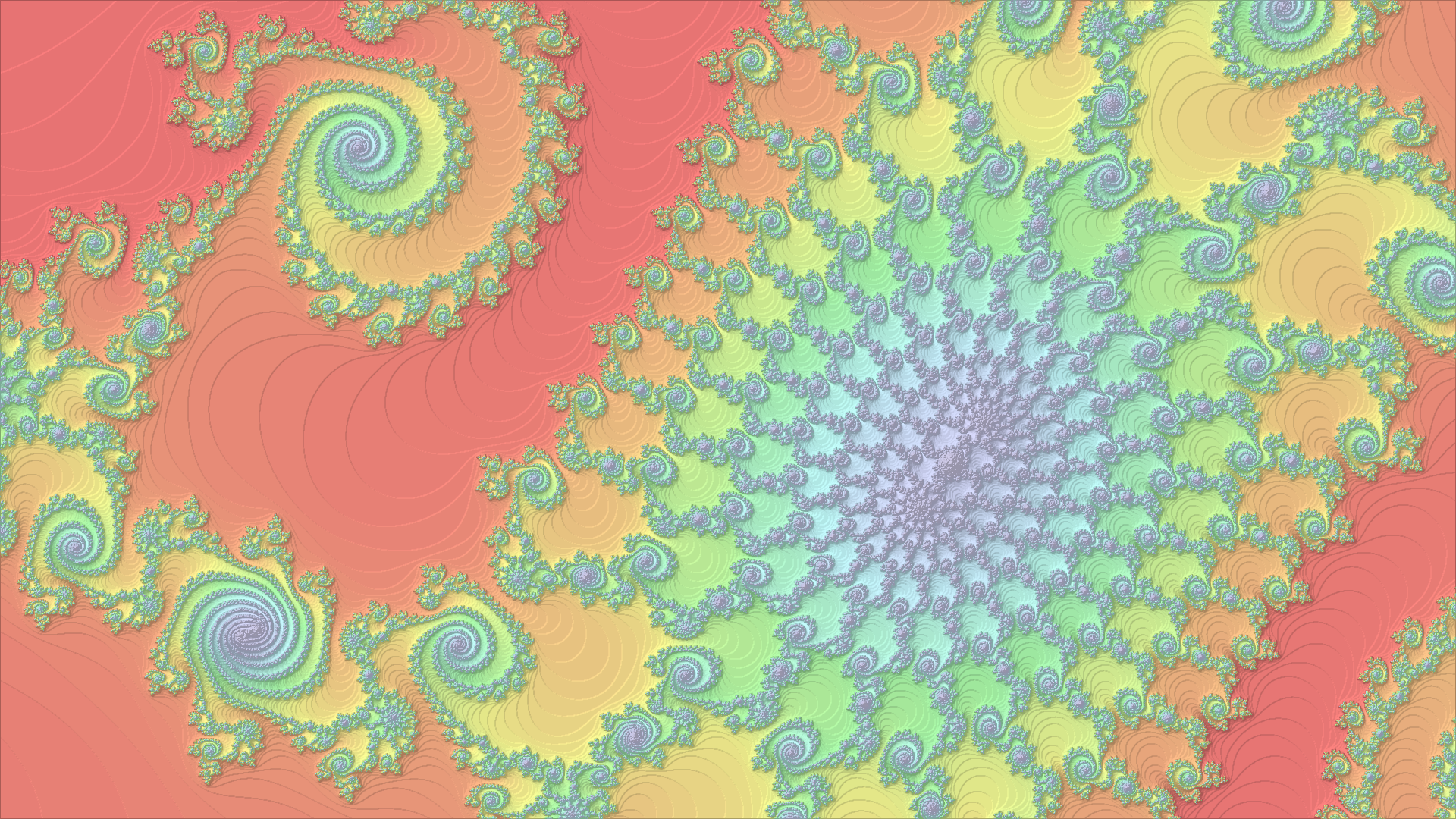
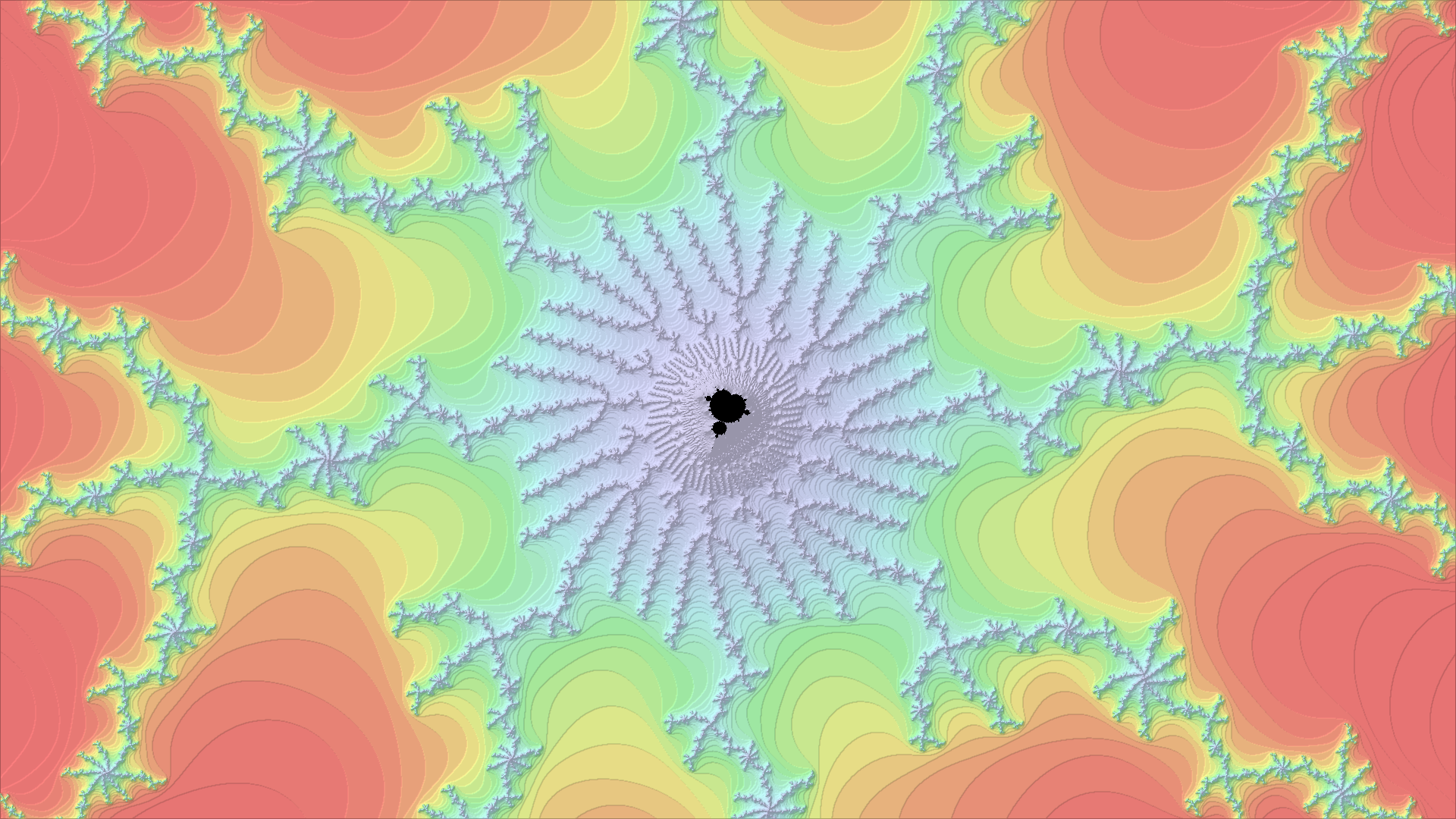
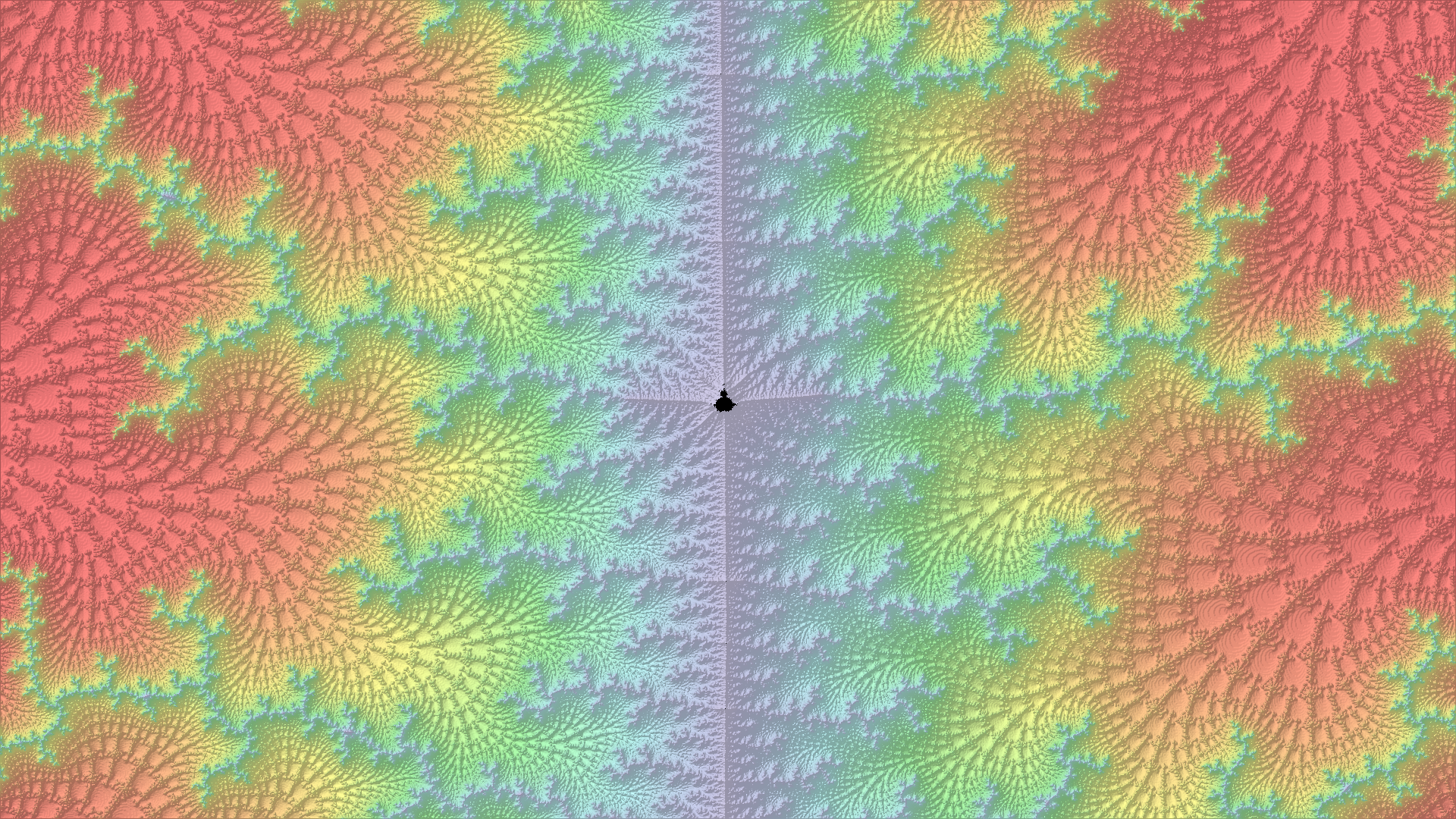
And what's more I've been doing some experiments with hill-shading to make the images reveal more of the structure, and also playing with the color palette so that the black of the actual Mandelbrot stands out better.
Shout out to @AnnaThieme for her article on coding up shaded relief for maps. With the help of her article I added the following to my C++ coloring code:
double hillshade(int ix, int iy) {
// Values in the eight neighboring cells
const double a = iterations(ix - 1, iy - 1);
const double b = iterations(ix, iy - 1);
const double c = iterations(ix + 1, iy - 1);
const double d = iterations(ix - 1, iy);
const double f = iterations(ix + 1, iy);
const double g = iterations(ix - 1, iy + 1);
const double h = iterations(ix, iy + 1);
const double i = iterations(ix + 1, iy + 1);
const double dzdx = ((c + 2 * f + i) - (a + 2 * d + g)) / (8 * KERNELSIZE);
const double dzdy = ((g + 2 * h + i) - (a + 2 * b + c)) / (8 * KERNELSIZE);
const double slope = atan(Z_FACTOR * sqrt(dzdx * dzdx + dzdy * dzdy));
const double aspect = atan2(dzdy, -dzdx);
double shade = ((cos(ZENITH) * cos(slope)) +
(sin(ZENITH) * sin(slope) * cos(AZIMUTH - aspect)));
return shade < 0 ? 0 : shade;
}
Here are some new interesting areas of the Mandelbrot Set I've found
-0.7436438870371587 + i0.1318259042053119 width 5×10-13
-0.18271806444477 + i0.66140756855431, width 1.45×10-11
0.37001085813 + i0.67143543269, width 6×10-8
-0.7345612674879727 + i0.3601896136089664, width 4.55×13-8
0.1488658918 + i0.6424077239, width 5×13-7
-0.99920853376 + i0.30236435348, width 7.45×13-9
-0.7489856 + i0.055768, width 0.000244
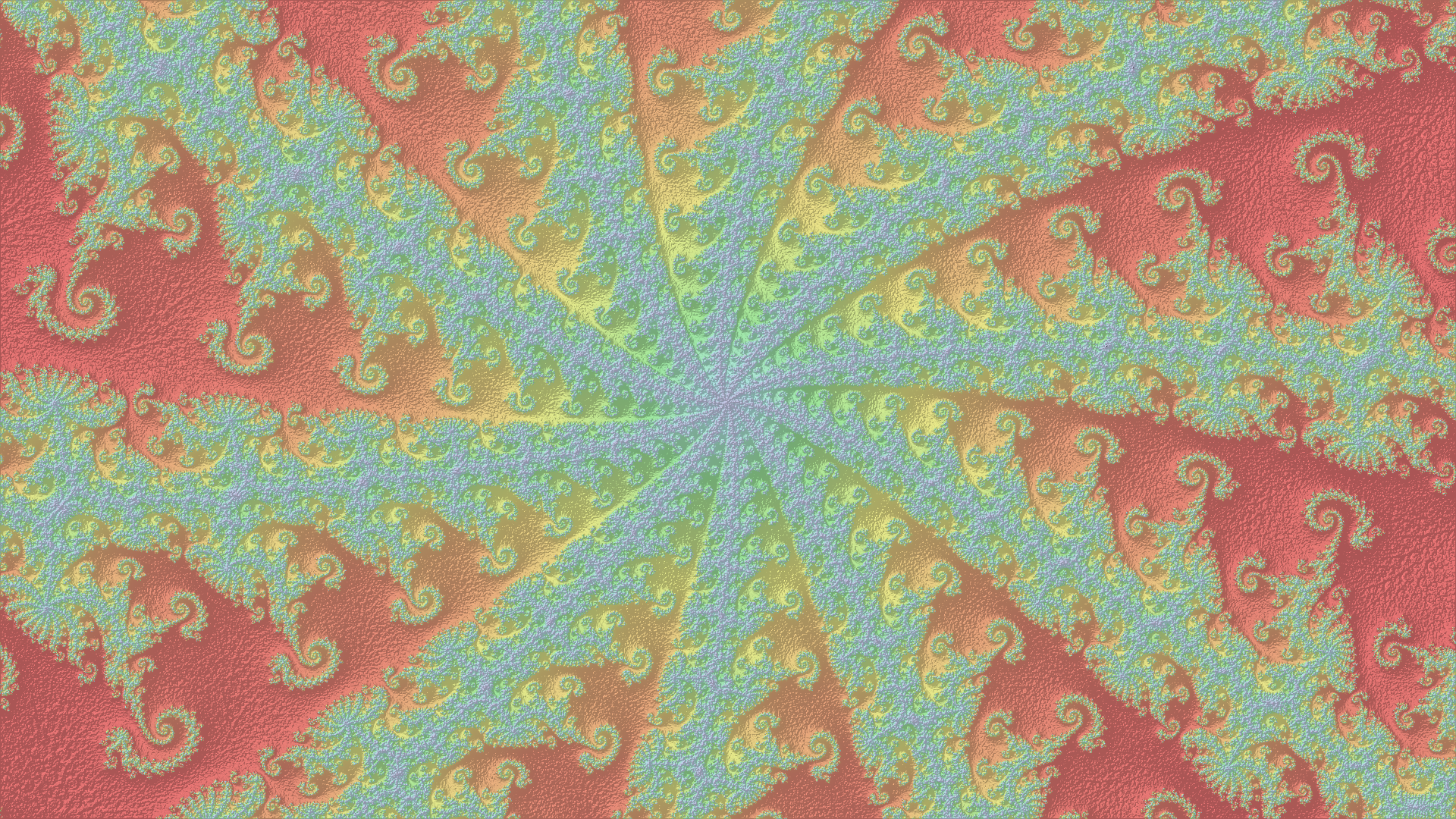
And here are re-renderings of images from previous posts in this new style
Click the images to see at full resolution.